The Art of Micro-Interactions in UI/UX Design
Micro-interactions might sound like a small detail, but they pack a big punch when it comes to enhancing user experience in UI/UX design. These subtle animations and design elements can turn a mundane interface into an engaging, delightful experience. Today, we'll dive into the techniques for designing these small but mighty features and explore how they can elevate your design game.
What Are Micro-Interactions? Before we get into the nitty-gritty, let's clarify what micro-interactions are. They are tiny, often overlooked moments where a user interacts with a device or interface. Think of the subtle animation when you "like" a post on social media, the gentle vibration when you switch your phone to silent mode, or the little loading spinner that tells you your action is being processed. These small touches make interactions feel more human and responsive.
You might be thinking, "Why bother with such tiny details?" Well, micro-interactions can significantly enhance the user experience by making interfaces feel more intuitive and enjoyable. They provide immediate feedback, guide users, and create a sense of accomplishment. In short, they make digital experiences feel more alive and responsive.
Menu Icon Animation: Micro Interaction by Tran Mau Tri Tam | Image Source: ©Dribbble/Tran Mau Tri Tam (14/06/24)
Designing Effective Micro-Interactions
Now, let's get into how you can design effective micro-interactions that will make your UI/UX shine. Here are some key principles to keep in mind:
Keep It Simple: Micro-interactions should be subtle and not overshadow the main content. Overly complex animations can distract users and slow down your interface. Aim for simplicity and clarity to ensure that micro-interactions enhance rather than detract from the user experience.
Ensure They Serve a Purpose: Every micro-interaction should have a clear purpose. Whether it's providing feedback, indicating progress, or guiding the user, make sure each interaction adds value to the experience. Avoid adding animations just for the sake of it.
Make Them Contextual: Micro-interactions should feel natural and contextual. They should respond to user actions in a way that feels intuitive. For example, a button might subtly change color when hovered over to indicate it's clickable, or a form field might shake slightly if an error is detected.
Provide Feedback: Feedback is crucial in UI/UX design, and micro-interactions are a great way to provide it. Use subtle animations to show users that their actions have been recognized. For instance, a button could briefly change color when clicked to confirm the action has been registered.
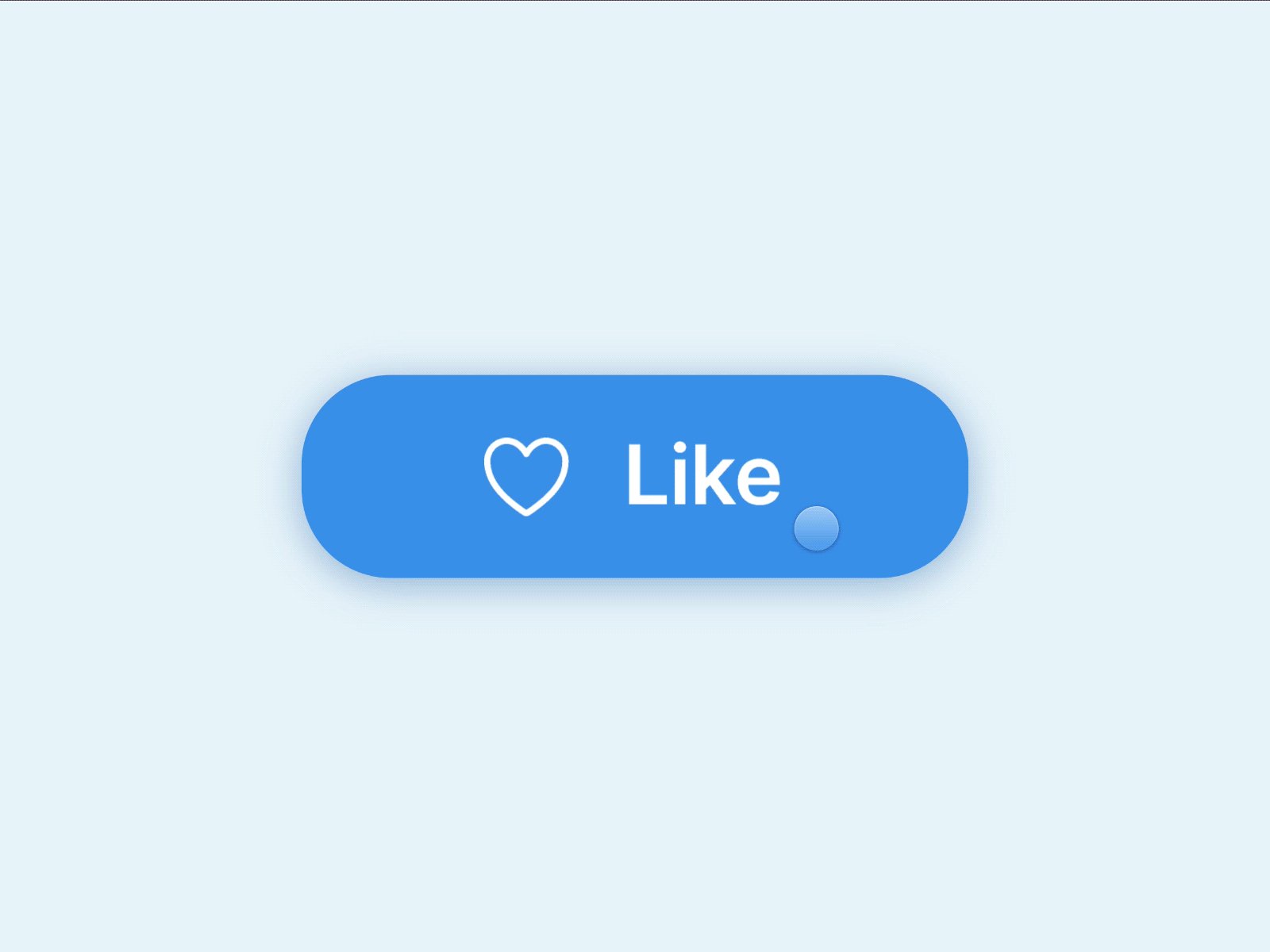
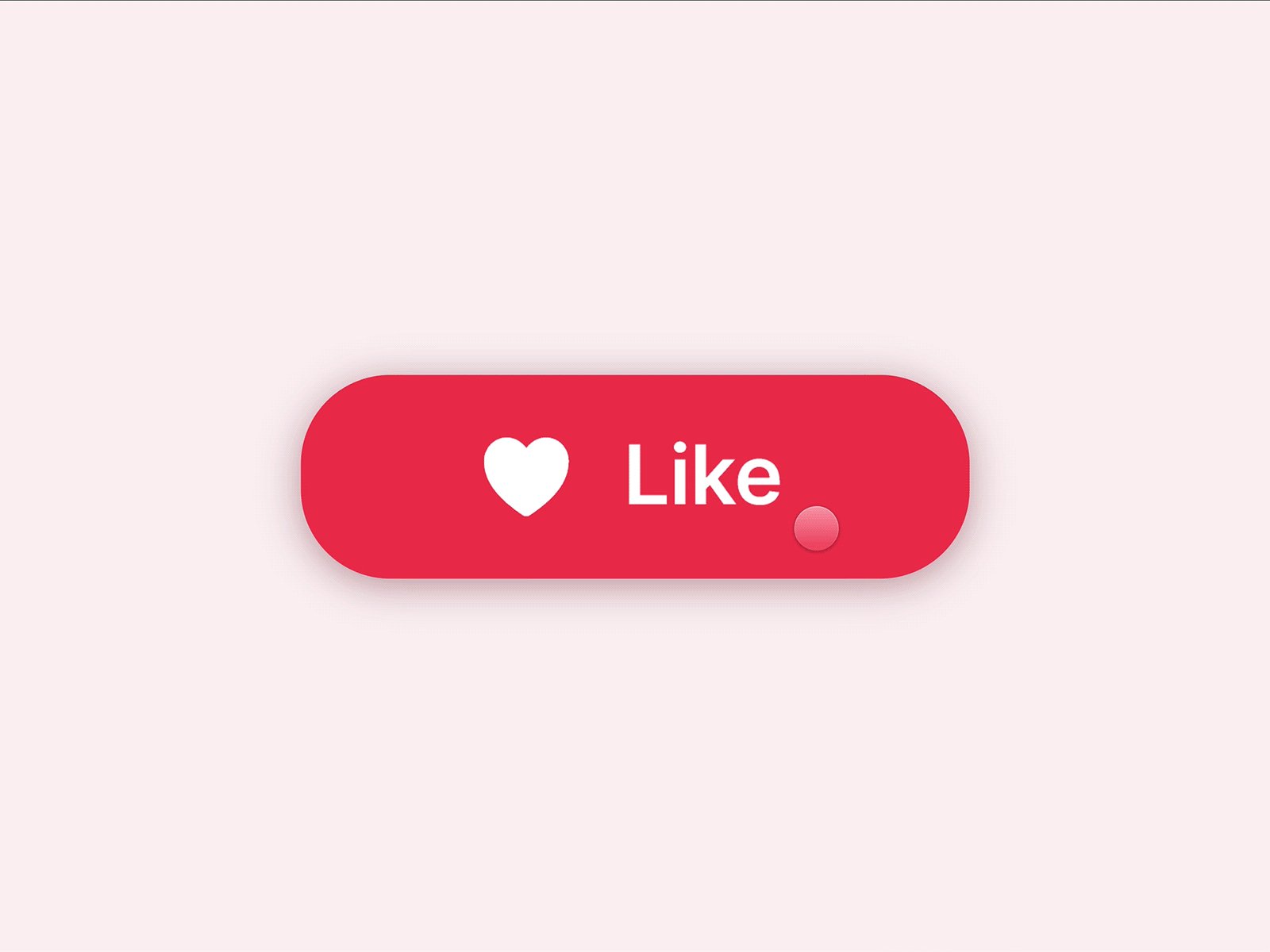
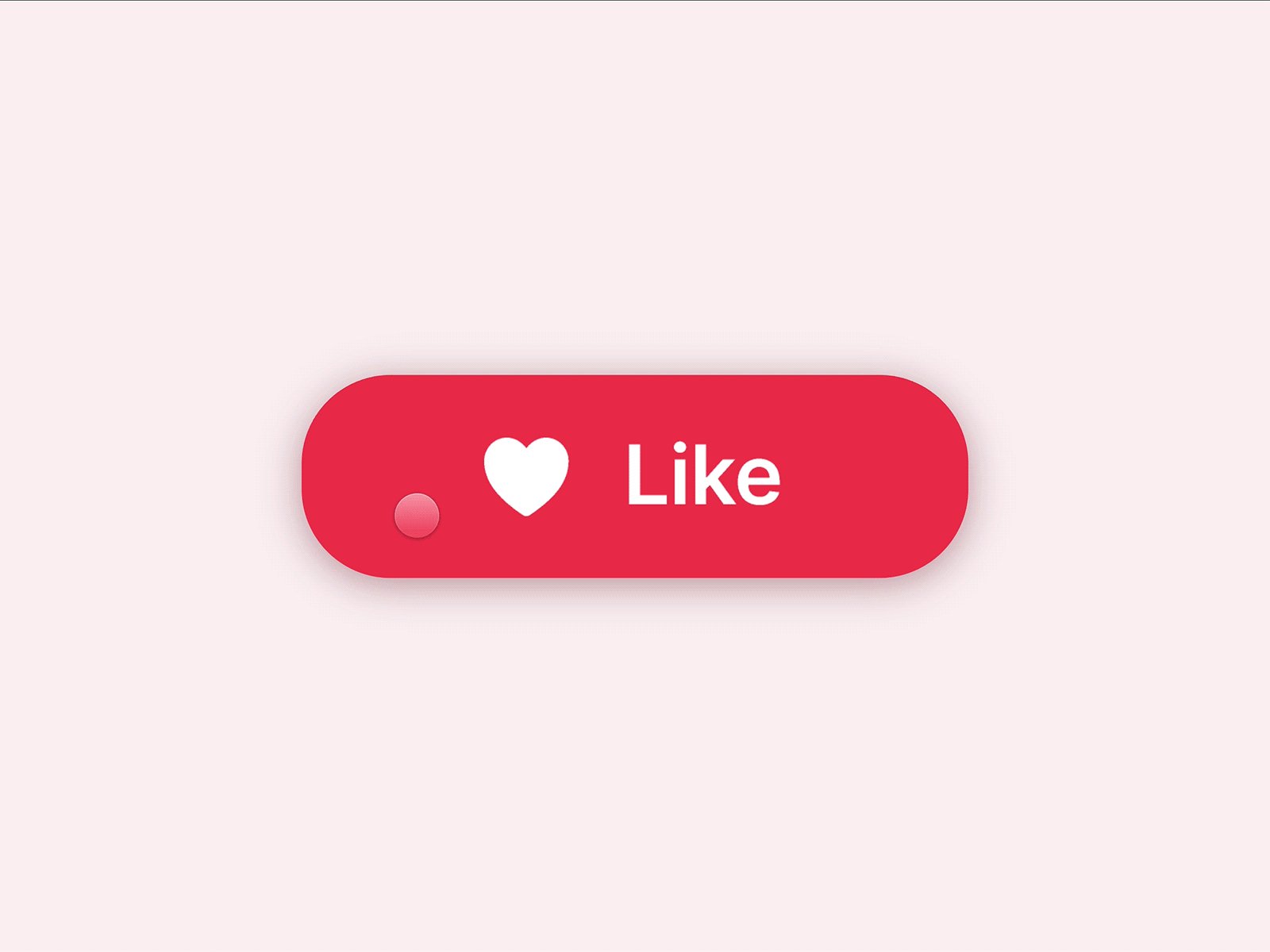
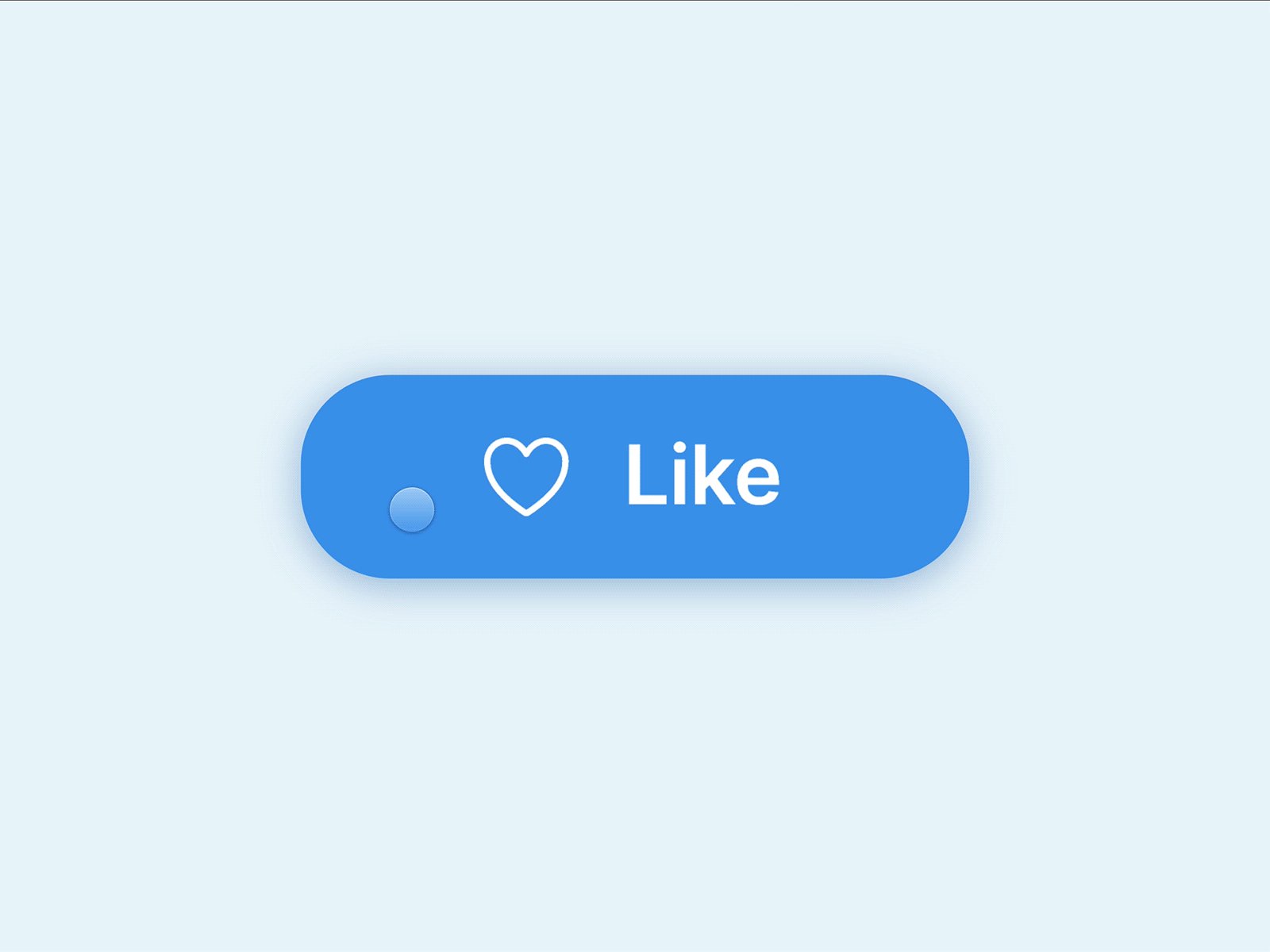
Like Button Animation by Gauthier Niglio | Image Source: ©Dribbble/Gauthier (14/06/24)
Techniques for Designing Micro-Interactions
Designing micro-interactions involves a mix of creativity and technical know-how. Here are some techniques to help you get started:
Use Animation Tools: Animation tools like Adobe After Effects, Principle, and Lottie can help you create detailed and smooth animations. These tools allow you to design, prototype, and refine your micro-interactions before implementing them in your design.
Leverage CSS and JavaScript: For web design, CSS and JavaScript are your best friends. CSS transitions and animations can create smooth, performance-friendly animations. JavaScript can add more complex interactions, such as drag-and-drop functionality or real-time feedback.
Prototype and Test: Prototyping tools like Figma, Sketch, and InVision allow you to create interactive prototypes to test your micro-interactions. User testing these prototypes can provide valuable feedback and help you refine your designs.
Examples of Micro-Interactions
Let's look at some examples of micro-interactions in action to inspire your next project:
Facebook Like Button: One of the most famous examples is the "like" button on Facebook. When you click it, a small animation shows a thumbs-up or heart, giving you immediate feedback that your action was successful.
Pull-to-Refresh: This is a common micro-interaction in mobile apps. When you pull down on a list, you see a small animation indicating that the content is being refreshed. It’s a simple yet effective way to provide feedback.
Form Field Validation: When you fill out a form and make an error, some forms will shake the field or display a red outline to indicate there's a problem. This immediate feedback helps users quickly understand and correct their mistakes.
Loading Spinners: Loading spinners or progress bars are classic examples of micro-interactions. They inform users that something is happening in the background and they need to wait a moment.
Pumping Loading Animation by Allen Zhang | Image Source: ©Dribbble/Allen Zhang (14/06/24)
Micro-interactions may be small, but they have a huge impact on the user experience. By focusing on simplicity, purpose, context, and feedback, you can design micro-interactions that make your digital products more engaging and intuitive. So, start experimenting with these techniques, and watch your UI/UX design reach new heights.
Feeling overwhelmed with the details? No worries! I'm here to help you master the art of micro-interactions and create stunning UI/UX designs. Reach out, and let's make your design dreams a reality!