A Guide to Smart Objects in Photoshop
Dive into the realm of Smart Objects in Photoshop – where creativity knows no bounds and design possibilities are limitless. In this comprehensive guide, we'll delve deep into the power of Smart Objects, uncovering their potential to revolutionize your design workflow and elevate your creations to new heights.
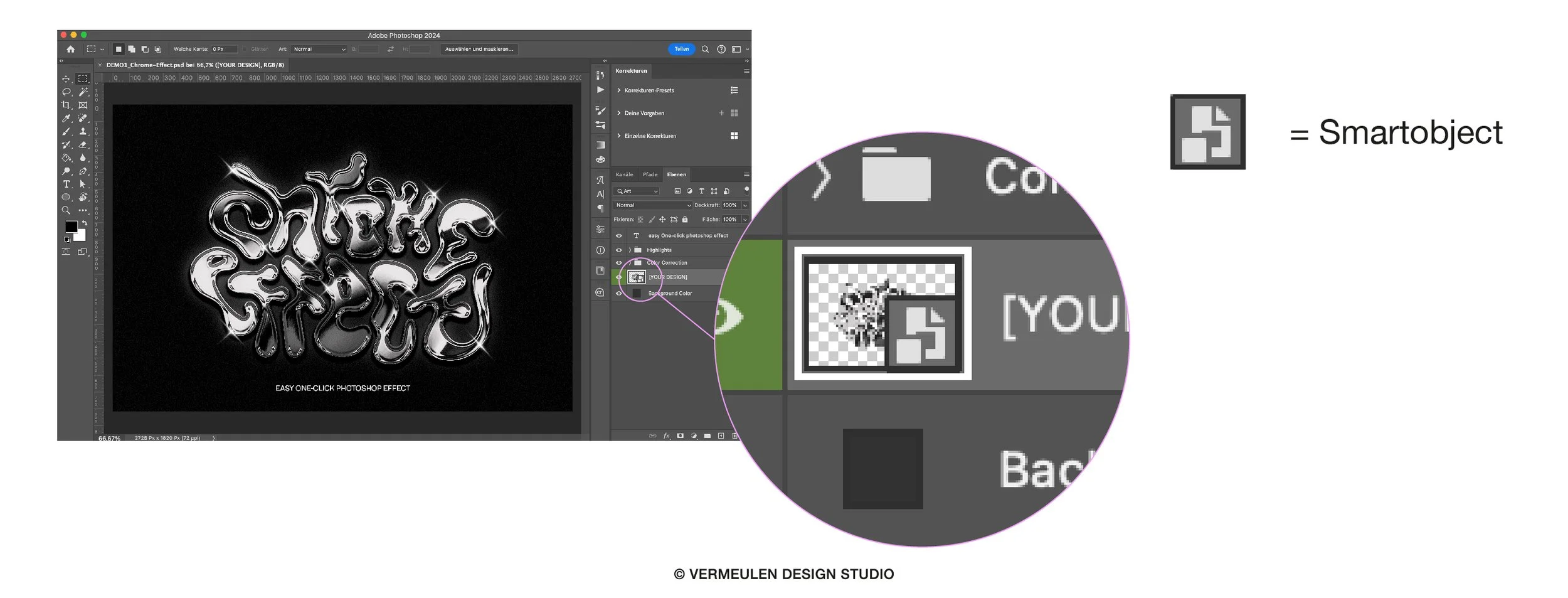
Let's begin by demystifying the magic of Smart Objects. At their core, Smart Objects are like containers that hold raster or vector image data. What makes them truly smart is their ability to retain the original content, allowing for non-destructive editing and seamless transformations without sacrificing quality. It's like having a safety net for your design elements, ensuring they remain pristine and editable at any time.
Customizing Mockups with Smart Objects:
Imagine having the ability to effortlessly swap out placeholder content in your mockups with your own designs, logos, and artwork – that's the power of Smart Objects. Whether you're crafting branding presentations, website prototypes, or product showcases, Smart Objects make it a breeze to tailor mockups to your vision. Simply double-click on the Smart Object layer, replace the contents with your own, and watch as your designs seamlessly integrate into the mockup environment.
Fine-Tuning Fonts with Smart Objects:
But wait, there's more! Smart Objects aren't just for visuals – they're also your ticket to font perfection. By converting text layers into Smart Objects, you gain unparalleled flexibility in experimenting with different styles, effects, and treatments. Want to apply a gradient overlay to your text? No problem. How about adding a subtle drop shadow or texture? With Smart Objects, the possibilities are endless. Plus, since Smart Objects preserve the original text, you can always go back and make tweaks without losing fidelity.
Maximizing Your Workflow:
Now that you've got a handle on the basics, let's dive deeper into some advanced techniques for supercharging your workflow with Smart Objects:
Quick Tutorial on Editing Smart Objects: Need to make edits to a Smart Object? No problem. Simply double-click on the Smart Object layer thumbnail to open it in a separate window. Make your changes, save the file, and watch as your edits magically propagate back to the main document. It's like having a direct line to your design elements, allowing for seamless adjustments on the fly.
Linked Smart Objects to Adobe Illustrator: Did you know you can link Smart Objects to Adobe Illustrator? It's true! By embedding Illustrator files as Smart Objects in Photoshop, you can maintain a dynamic link between the two programs, enabling real-time updates and edits. Say goodbye to tedious file conversions and hello to a streamlined workflow that seamlessly bridges the gap between Photoshop and Illustrator.
Congratulations! You've unlocked the full potential of Smart Objects in Photoshop and taken your design game to new heights. But before you go, here's a friendly reminder: if you're looking to level up your design arsenal even further, be sure to check out my shop. With a wide range of Photoshop assets featuring Smart Objects, you'll have everything you need to create stunning designs with ease. Happy designing!
Ready to elevate your design game? Contact me today to learn more about how we can collaborate on your next project. The possibilities are endless – let's bring your vision to life!
Explore our top-notch items featuring Smart Objects: