The Intersection of Graphic Design and Data Visualization
In the digital age, data surrounds us. Whether it's in finance, healthcare, or marketing, numbers and stats tell a story—but without effective design, that story can easily get lost in translation. This is where the art of graphic design intersects with the science of data visualization. The challenge is to take raw data and turn it into something not only understandable but also visually engaging. It’s more than just making charts look good—it’s about creating designs that make complex data easy to digest, while still keeping the viewer's attention. Let’s dive into how applying graphic design principles can elevate data visualization, transforming dry statistics into compelling, user-friendly narratives.
Understanding the Core of Data Visualization Design
At its essence, data visualization is about storytelling. But instead of using words, we use charts, graphs, and infographics. The ultimate goal is to distill information in a way that’s accessible and appealing. However, when it comes to designing for data, clarity is the number one priority. As tempting as it is to add fancy visuals, the data should always take center stage. A clean, minimalist approach is often the best way to allow users to interpret information quickly.
But clarity doesn’t mean boring. It’s the job of the graphic designer to find the sweet spot between functionality and aesthetics. Using visual hierarchy, white space, and color theory correctly, a designer can highlight the most important pieces of data without overwhelming the user.
Giorgia Lupi and Pentagram reimagined the iconic Doomsday Clock in 2021, capturing humanity’s proximity to global catastrophe through her data-driven approach. Originally created by the Bulletin of the Atomic Scientists in 1947, the clock remains at 100 seconds to midnight—its closest point ever—symbolizing the ongoing threats from nuclear war, climate change, and disinformation. Lupi's visualization humanizes this stark reminder, blending data with storytelling to raise awareness about the urgency of addressing these existential risks. | Image Source: www.giorgialupi.com (11/10/24)
Graphic Design Principles to Elevate Your Data Visualizations
Use of Color: Color is a fundamental aspect of graphic design and plays a key role in data visualization. It can set the mood, guide the eye, and differentiate data points. Designers should choose color palettes that not only look good but also serve a function. For instance, using contrasting colors can make data points stand out, while gradients can represent scale or progression. However, it’s important to avoid overwhelming the viewer with too many colors—simplicity is often more effective.
Imagine a heat map visualizing temperature changes over a year. By using a gradient from blue (cold) to red (hot), you instantly create an intuitive understanding of the data, no key needed.Typography: Typography can make or break a data visualization. Clean, easy-to-read fonts should always be a top priority, especially when dealing with complex information. Hierarchy is important here—headline fonts should be bold and clear, while the smaller data points can use a lighter typeface to ensure the numbers remain legible.
Whitespace and Simplicity: No matter how rich the data is, overcrowding visuals with too many elements can lead to confusion. This is where whitespace, or negative space, becomes your best friend. It allows the viewer’s eyes to rest and focus on the critical parts of the visualization. Designers must resist the temptation to fill every inch of the space, knowing that less is often more.
Balance Between Aesthetics and Accuracy: While it’s important to make data visually engaging, the accuracy of the information should never be compromised. Skewing the representation of data for the sake of aesthetics, such as using inconsistent scales, can mislead the viewer. The key is to enhance the visual without distorting the underlying message.
Examples of Effective Data Visualization in Graphic Design
Spotify’s "Wrapped" feature is a brilliant blend of design and data. Each year, it presents users with personalized data on their listening habits through colorful, playful graphics. The visuals are consistent with Spotify’s brand but manage to make personal data fun and engaging, ensuring users not only absorb the information but are excited to share it with others.
Spotify Wrapped 2022 | Image Source: © 2020 Spotify AB (11/10/24)
The New York Times’ Data Journalism: The New York Times has been at the forefront of data journalism, using interactive visualizations to tell stories. Their graphs and charts are not only informative but highly interactive and designed with a careful balance of readability and design sophistication, ensuring that their stories are accessible to a broad audience.
Giorgia Lupi’s hand-drawn data visualization, featured on the cover of The New York Times’ “At Home” section, documents her personal experiences during the Covid-19 pandemic lockdown. Titled "My 2020 in Data (So Far)," the piece uses Lupi’s data humanism approach to capture the ‘last’ and ‘first’ times she engaged in various activities, reflecting the universal shifts many experienced during the pandemic. This intimate look at data highlights the human stories behind the numbers, showing how personal milestones intertwine with broader societal changes. | Image Source: www.giorgialupi.com (11/10/24)
The Challenges of Designing Data Visualizations
While it might sound simple, designing effective data visualizations requires a delicate balance of science and creativity. One of the biggest challenges is avoiding cognitive overload. When too much data is thrown at users at once, it can lead to confusion or disengagement. Graphic designers must constantly refine and simplify their work to ensure that the visuals support the data without distracting from it.
Another challenge is ensuring that visualizations are accessible to all audiences. This might mean using color-blind-friendly palettes, ensuring fonts are legible at all sizes, or designing with mobile users in mind.
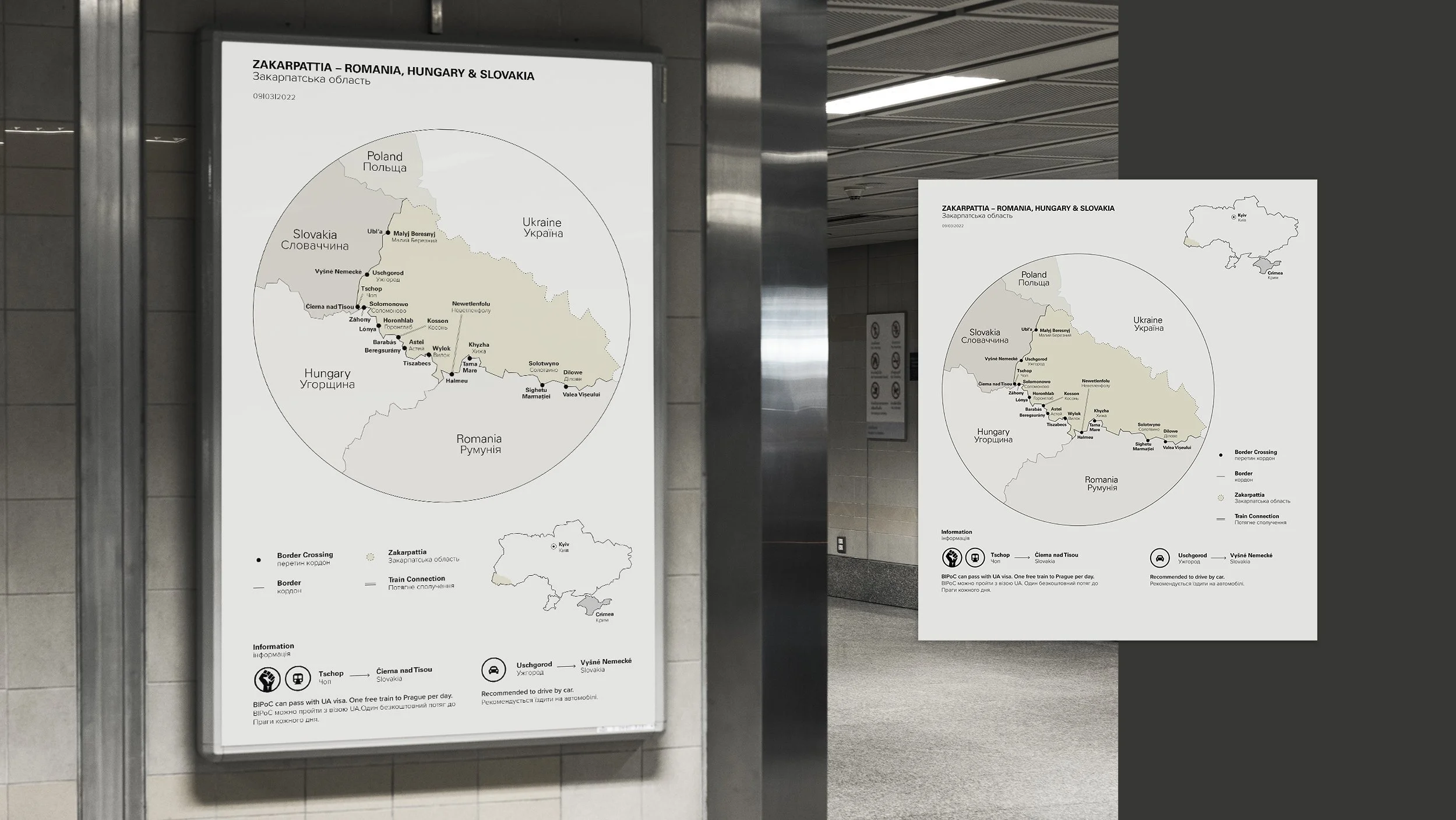
In collaboration with Alena Lorea Boack, we developed a series of maps in response to the Russian invasion of Ukraine, offering critical information on escape routes and safe passage for those affected by the crisis. This project aimed to provide essential, real-time resources during a period of immense uncertainty. Although the maps are no longer current, the initiative highlights our commitment to creating impactful, timely solutions through design in the face of humanitarian challenges. | © Vermeulen Design Studio
Where Art Meets Data
Graphic design and data visualization are two fields that, when combined effectively, can transform complex information into something both understandable and beautiful. Applying design principles like color theory, typography, and visual hierarchy can elevate your data presentations from ordinary to extraordinary. However, the key is balance—data visualization should always serve the data first, enhancing clarity while still maintaining visual appeal.
And if you’re looking for someone to help translate your complex data into sleek, user-friendly visuals, feel free to reach out! As a graphic designer with a passion for making data accessible and beautiful, I’d love to work with you on creating visuals that not only inform but engage and inspire.