How to Add Custom CSS to Your Squarespace Website
So, you've set up your Squarespace website and it's looking pretty good. But what if you want to take your design to the next level? Enter custom CSS. In this article, we'll dive into the world of custom coding for Squarespace and explore how you can use CSS to customize your website and make it truly your own.
The Benefits of Custom Code: Custom CSS opens up a world of possibilities for Squarespace website owners. Here are a few benefits of adding custom code to your site:
Enhanced Design Control: With custom CSS, you have full control over the design elements of your website. From adjusting colors and fonts to tweaking layouts and spacing, the possibilities are endless.
Unique Branding: Custom coding allows you to create a unique and cohesive brand identity for your website. You can customize every aspect of your site to match your brand aesthetic and stand out from the crowd.
Improved User Experience: Custom CSS can enhance the user experience of your website by making it more visually appealing and user-friendly. You can optimize layouts for different screen sizes, improve readability, and add interactive elements to engage your audience.
SEO Benefits: Customizing your website with CSS can also have SEO benefits. You can optimize your site for search engines by adding meta tags, improving site speed, and optimizing content layout for better indexing.
Adding Custom CSS to Your Squarespace Website:
Accessing the Custom CSS Editor:
Log in to your Squarespace account and navigate to the website you want to edit.
Click on "Website" in the main menu, then select "Website Tools" below the “Utilities”-section.
Click on "Custom CSS".
Adding Custom CSS Code:
You can now add custom CSS code in the white field below.
Copy and paste your custom CSS code.
Saving Your Changes:
After adding your custom CSS code, click "Save" to apply the changes to your Squarespace website.
3 Fun Code Snippets for You to Try:
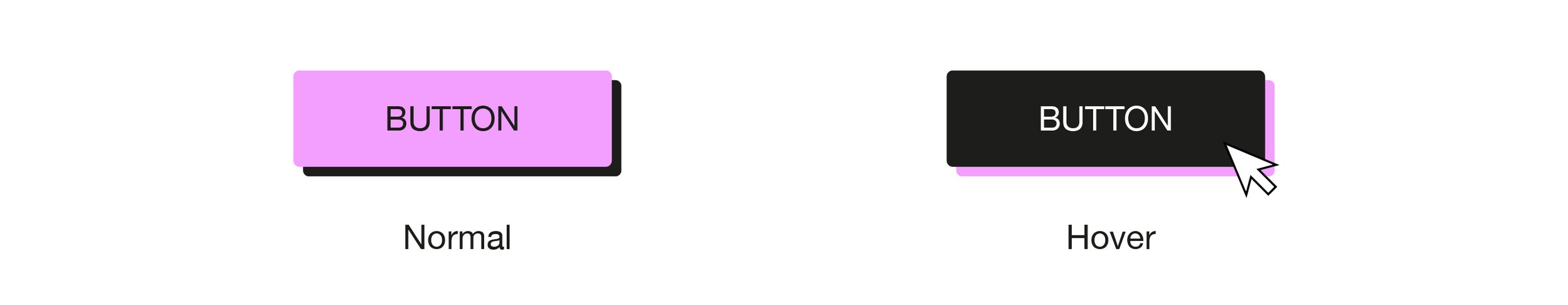
Customize Your Buttons and Add a Dropshadow:
“/* change button style */
.sqs-block-button-element {
background-color:#f39fff!important;
color:#1d1d1b!important;
box-shadow: 4px 4px #1d1d1b!important;
border-radius:5px!important;}
/* change hover button style */
.sqs-block-button-element:hover {
background-color:#1d1d1b!important;
color:#000000!important;
box-shadow: 4px 4px #f39fff!important;
border-radius:5px!important;}”
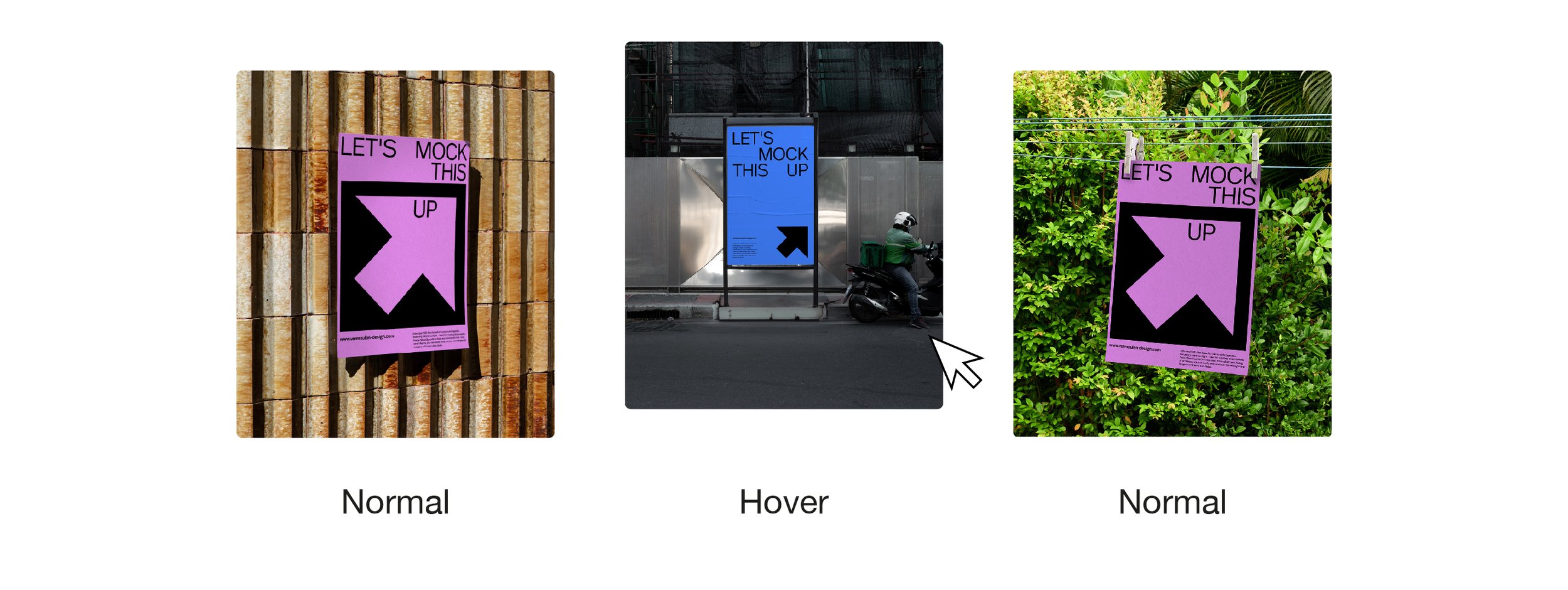
Raise Your Image Blocks on Hover
“/* change button style */
.sqs-block-image, .sqs-block-image:hover {
transition: .2s ease;}
.sqs-block-image:hover {
margin-top: -20px;}”
Customize the Line Block
“/* edit the line block */
hr {
border-top: 4px solid #f39fff!important; /* change color of top line*/
border-bottom: 4px solid #1d1d1b!important; /* change color of bottom line*/
height: 4px!important;
background: none!important;}”
Adding custom CSS to your Squarespace website can transform it from a standard template into a unique and personalized online presence. By harnessing the power of custom coding, you can enhance design control, create a unique branding experience, improve user experience, and even boost your site's SEO. So, why wait? Dive into the world of custom CSS and elevate your Squarespace website to new heights!